Free Tools to Test Your Website's Performance
When it comes to a website, there are a lot of things to consider – performance is one of those things that shouldn’t be overlooked. Your website’s performance can break or make the sale. We have researched and tested FREE website performance tools to help you improve your site’s performance. Let’s dive on in!
Dead Link Checker
Dead Link Checker is a FREE tool that you can use to check up to 2000 links on any website. For a more extensive site, you can subscribe to Auto Checker Plan.
Auto Checker Plan automatically checks up to 5 websites regularly. Auto Checker sends an email report, so you can take the necessary steps to make adjustments to your site.
Auto Checker Price: $9.95/Month or $110/Year |up to 50,000 links
1. Go to Dead Link Checker type in your website’s URL, click check, and watch the magic happen.

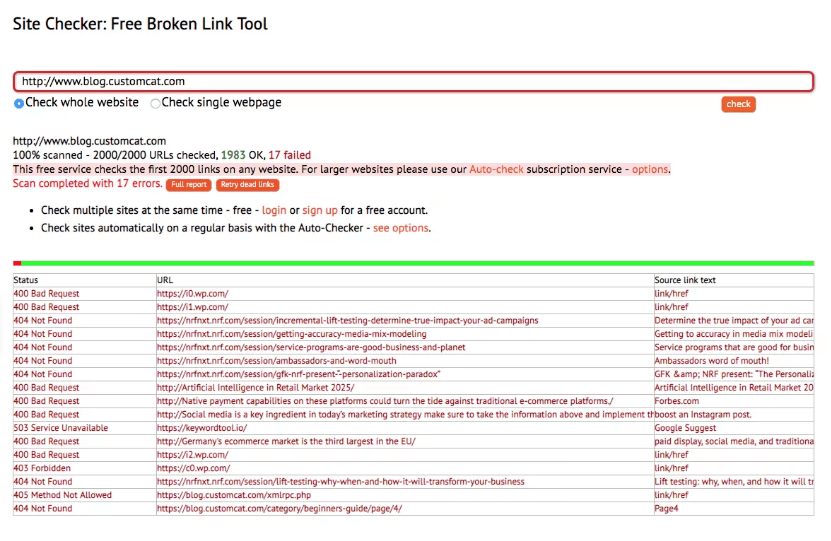
2. The time will vary depending on how many URLs your site has. This particular test took about three minutes (1983 URLs). We found that our blog contained 17 failed links; we were able to take actionable steps to correct the problem and improve our website’s ranking immediately.

Web Page Test
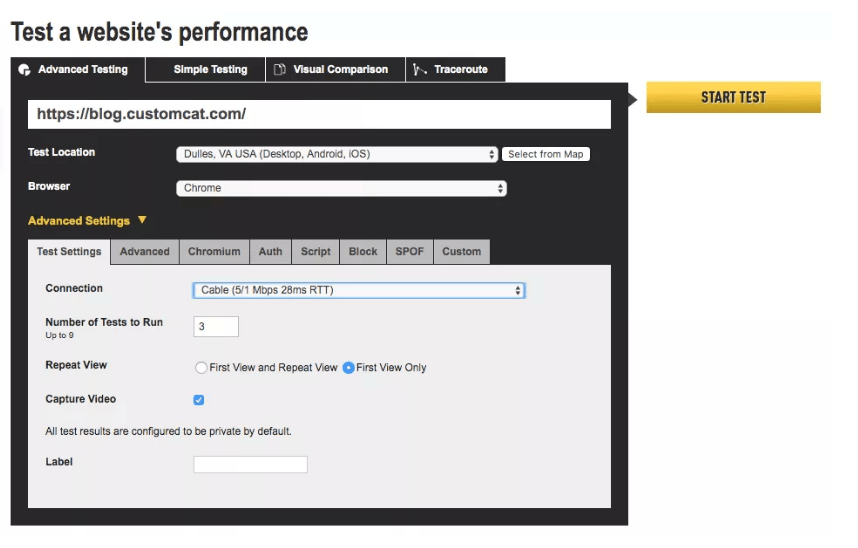
1. Enter your default website URL.
2. Where are your customers coming from?
3. Based on your Google Analytics, select the browser that your users typically use the most.
4. In advanced settings, you can choose connection (unless you know which one to use, leave it as is), and how many tests you want to run (3 is a good starting point).
5. Click Start Test

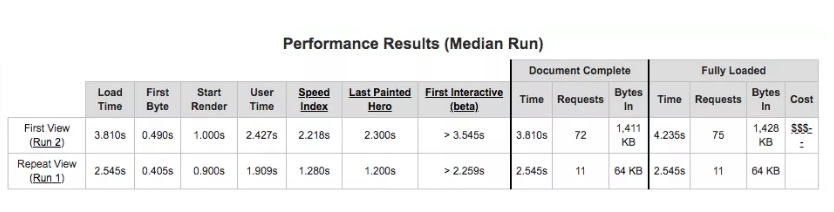
6. Let’s take a look at what the numbers actually mean.

We will only concentrate on Load Time and First Byte. If you want to learn more about the other performance components, take a look at DogsMedia.
Load Time: This page took 3.810 seconds to load all the content (CSS files, images, Javascript files, 3rd party scripts, etc.) on the first visit and 2.545 seconds on the repeat visit. The goal is to achieve a lower time on the second visit.
Fix: Minimize HTTP requests, combine files, enable compression and more.
First Byte: The server load time was 0.490s on the first visit and 0.405s on the second visit.
Fix: Server response time is affected by the amount of traffic, the resources each page uses, the software your server uses, and the hosting solution you use. Look for slow database queries, slow routing, or a lack of adequate memory. The optimal server response time is no more than 400ms (0.4s).
Rank Watch
As an ecommerce seller (I hope), you know that a mobile-friendly website is an absolute must. Rank Watch is a very basic tool to make sure your website is optimized for mobile. However, it doesn’t provide you with any necessary actionable steps to improve your mobile-friendly website.

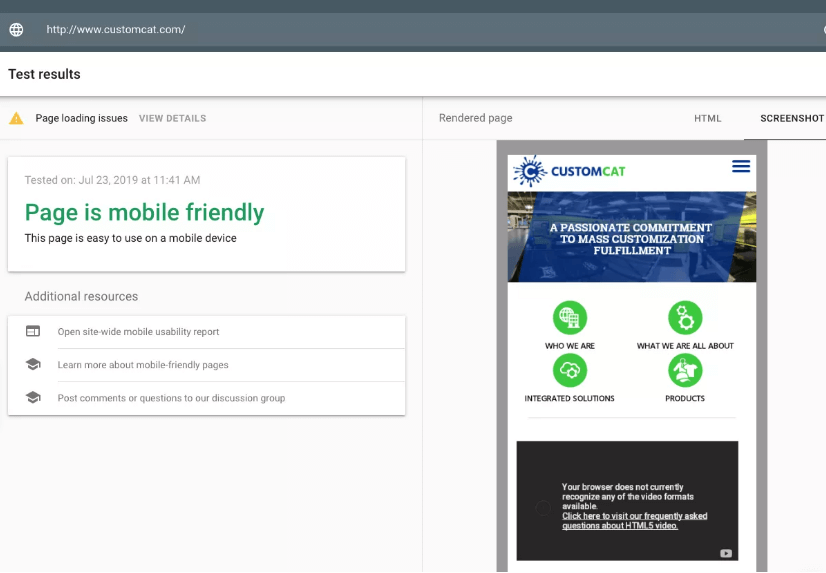
Mobile-Friendly Test
It’s always best to double-check everything. Here’s another great tool to see if your site is mobile-friendly. Unlike Rank Watch, Mobile-Friendly Test gives you page loading issues at the top left right corner. You can click on it to see what needs fixing.

Good luck with your testing. We hope that this short guide was at least a bit helpful.


