How to add Facebook Pixel to Shopify and WooCommerce
Posting on Facebook without an end-goal is like shooting an arrow into pitch dark forest and believing in a miracle of finding it.
Business Manager helps to track likes, website visits, and much more.
Facebook Analytics is very similar to Google Analytics but with Facebook Analytics you can do absolutely anything, including the add-on of Facebook Pixels to get a complete picture of user interaction with your site over time.
Facebook Pixel is a code that you input into your site and it will help to track conversions from Facebook ads.
Pixels open a big window of opportunity for re-marketing.
When your ads become more accurate, therefore effective, you will see an increase your sales in return.
You should use Facebook Pixels even if you don’t plan to advertise right away, please take advantage of this FREE feature. This feature gives you a free and accurate information about your audience and gives you insights about your customers.
To use Facebook Pixels, first you need to set up a Facebook Business Manager and have a working site in Shopify or WordPress.
In case you need a little extra help on how to set up WooCommerce, check out on How to get started with WooCommerce in WordPress.
Create your Facebook Business Manager Account
Start at https://business.facebook.com/and click on ‘Create Account’ to get started.

Log in to your Facebook Account.

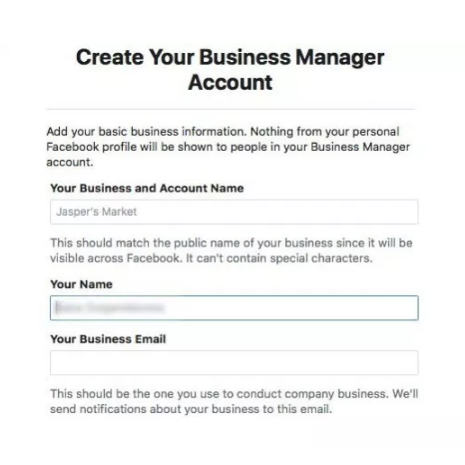
Create your Facebook Business Manager Account by typing in your business name, your name, and email address (business purposes ONLY).

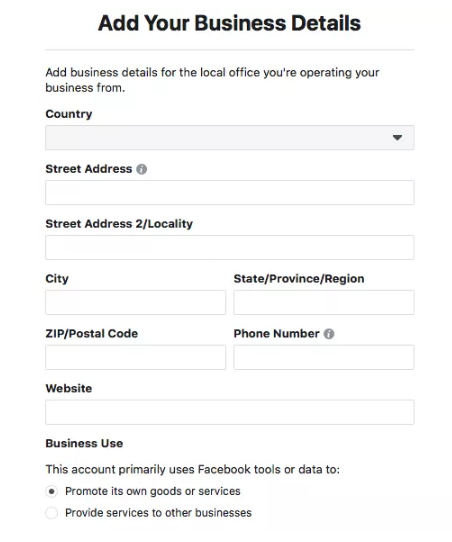
Add your business details including your business address and website.

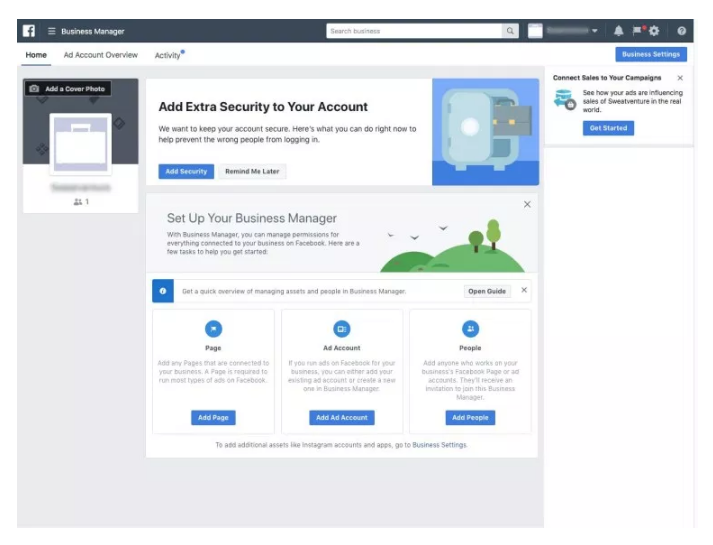
All set, you will be redirected to Business Manager Dashboard. Click on Business Settings at the top right corner.

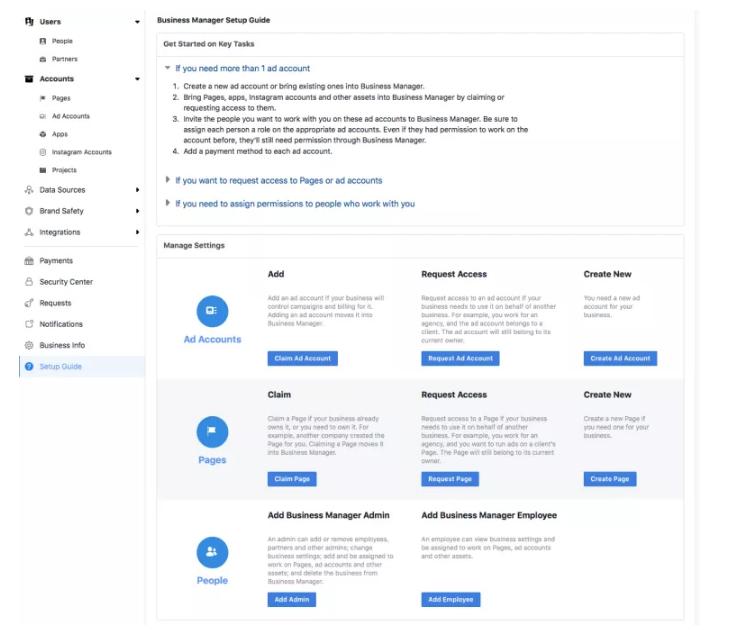
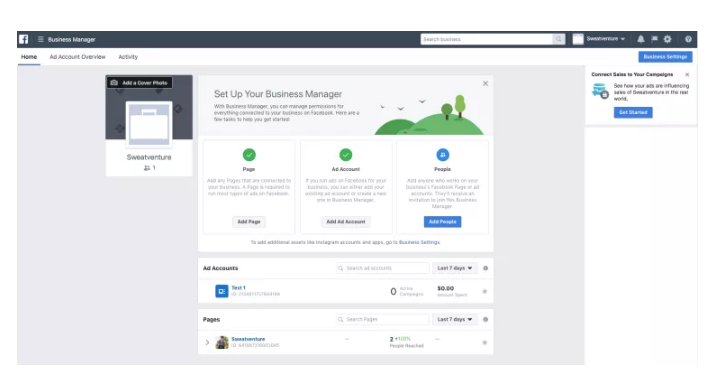
Click Setup Guide on the bottom-left side of the panel. Add accounts, pages or people. If you already have an established page, click on Claim and add your Page Name or URL.

Integrate Pixels with Shopify and Woocommerce
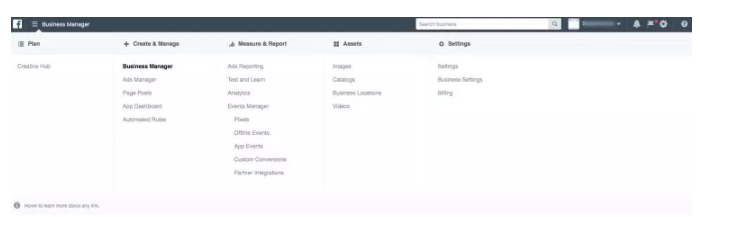
Click the three lines next to Facebook icon at the top-left corner to display your page menu.

In this dashboard menu, locate Measure & Report and click on Pixels.

New window open. Click Create a pixel.

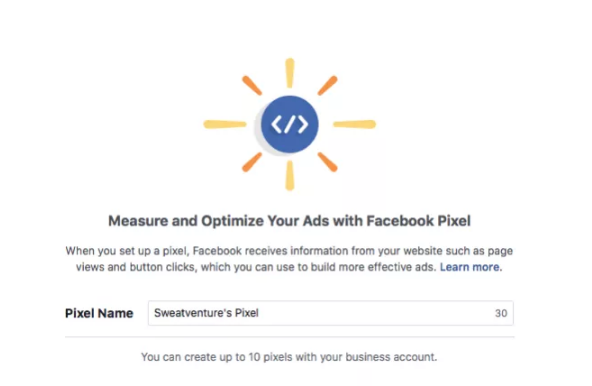
Name a pixel and click Create.

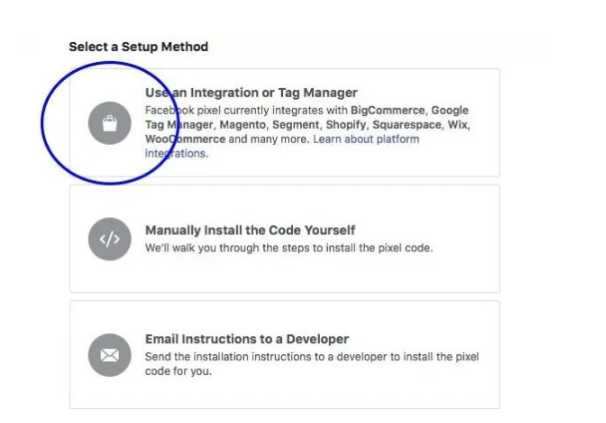
If you are tech savvy, you can manually install the code yourself.
For the purpose of this post, lets all click on integration or tag manager.

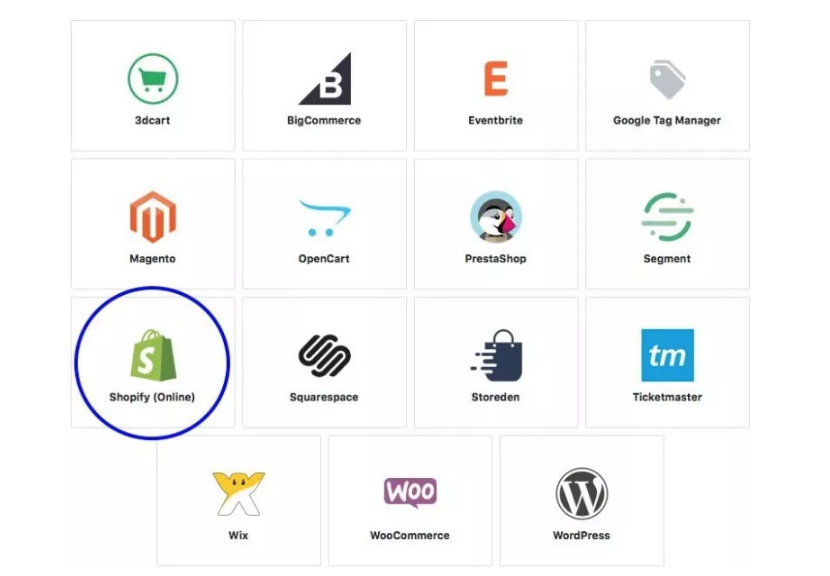
Shopify Integration
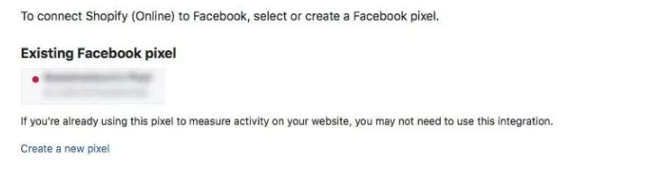
Click on Shopify (Online).

We have already created our pixel in the steps above, therefore you only have to select the existing Facebook pixel.

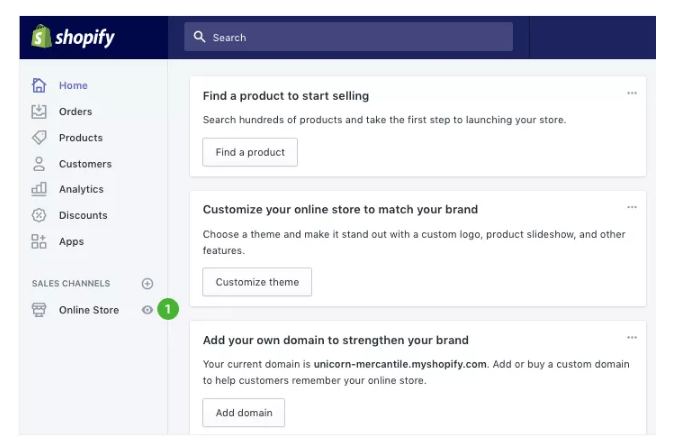
Log in to your Shopify account and click Online Store.

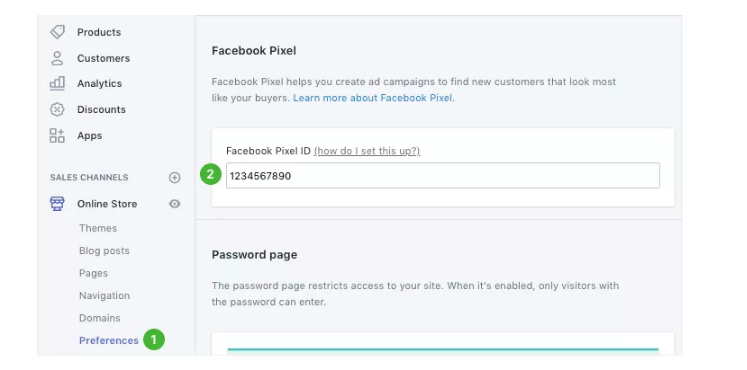
Select Preferences. Copy and paste your pixel ID under Facebook Pixel. Click Save.

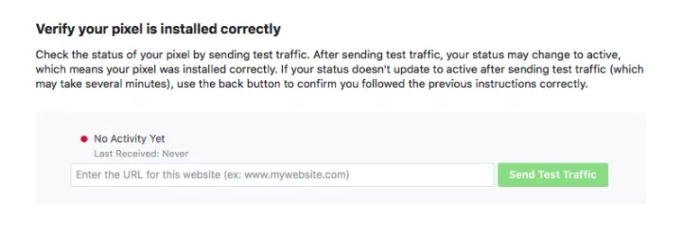
Verify if your pixel installed correctly. Happy tracking.

WooCommerce Integration
Click on WooCommerce.

Select your existing Facebook pixel or create a new one.
![]()
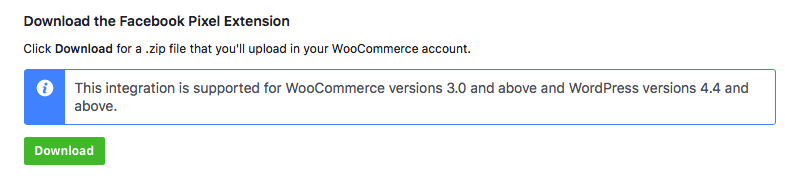
Click on the green button to download the Facebook Pixel Extension.

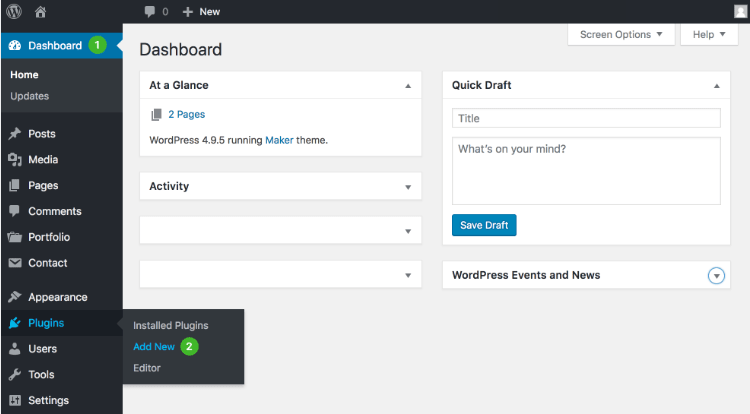
Log into your WordPress and go to Dashboard. Click on Plugins and Add New.

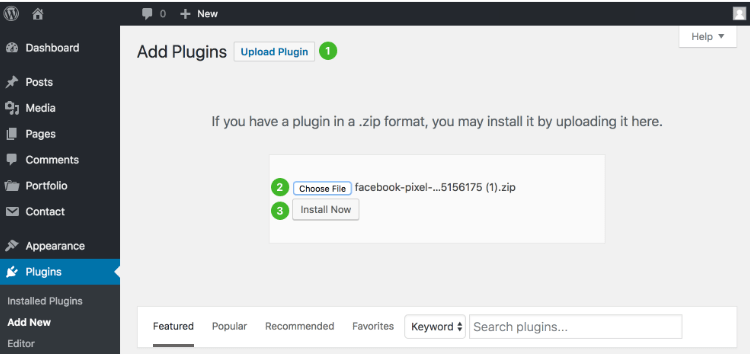
Click Upload Plugin. Click Choose File and select the downloaded zip. file from the step above. Click Install Now.

Click Active Plugin. Happy marketing.
Advertising is a work in progress, sales don’t happen overnight unless you get somewhat lucky.
Facebook Pixels can track how many leads were generated from a particular Facebook campaign or how many products have you sold with the help of your ads.
Sign up for Facebook Business Manager today.
PERSONALIZATION AVAILABLE



2 thoughts on “How to add Facebook Pixel to Shopify and WooCommerce”
Comments are closed.